Figma basics
If you are setting up a new design project or you are new to Figma, this tutorial will help you to get started.
Getting started
What is Figma?
Figma is a design collaboration platform. It stores your design files and version history. Through version control you can always return to the original design.
Figma also allows you to collaborate with other Helsinki designers and to share your designs with developers. You can also easily browse other Helsinki design projects for inspiration and examples.
How to download and install Figma?
Figma has both a desktop and a web app. If you are just viewing design files, you can use the web app. You can download the desktop app from the Figma website download page. Figma is available for both Windows and macOS.
Which Figma role do you need?
Figma has two (2) levels of access rights for creators; View and Edit.
Users with the View role can browse projects and their files and view detailed design specifications. Users with the Edit role have the same features as the View role does but can also edit and control files as well as access to files.
As a rule of thumb, if you need to create or edit design files in Figma, you need the Edit role.
If you already are part of the City of Helsinki organisation but missing the Edit role, ask the City of Helsinki representative of your project to contact the HDS-team. Our address is hds@hel.fi. HDS team members can also be reached in the #designsystem Slack channel in the City of Helsinki Slack.
Using Figma
How to create a new project?
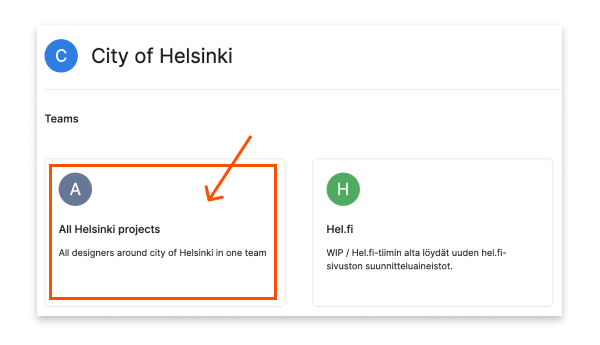
To create a new project, locate the team “All Helsinki projects” under City of Helsinki organisation.
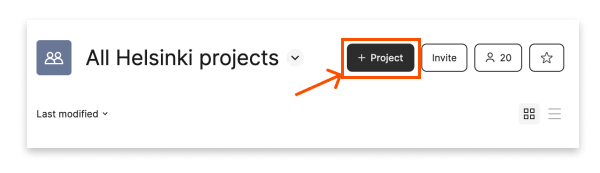
On the team page, where you can view all other projects, select the "+ Project" button at the top-right corner of the screen. If you cannot see the “+ Project" button, you are most likely missing the Edit role. See the above question "Which Figma role do you need?" for more information.
Next, input a descriptive name for your project.
Lastly, open your newly created project and write a description for it by selecting "Add description" in the dropdown next to your project name. It is recommended to briefly describe the goal of the project and also provide contact information of the people responsible for the design files.
Now you are ready to start using Figma and to create your first design files.
How to use the HDS components in a project?
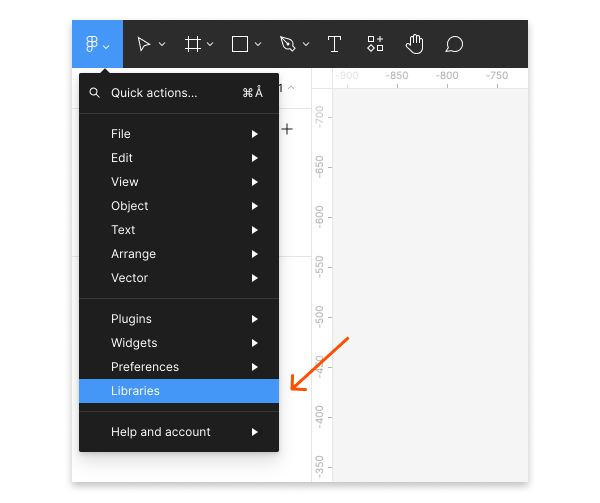
To be able to use HDS components in your design files, you need to link the design libraries to the file. In most cases if you are inside City of Helsinki organisation, HDS Design kit is automatically visible in your project’s libraries. If it is not to link the HDS Design kit, open the project. Browse to the Figma main menu and choose “Libraries”
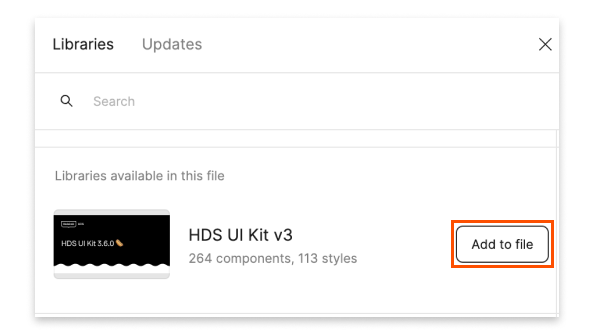
In the library menu that pops up, under Helsinki Design system-team find “HDS Design kit vX.X.X” and press the “Add to file” button. Always use the latest version of the design kit unless there is a specific reason to use an older version.
Now HDS Design kit library is added to the project and components and styles show up in the project's “Assets” menu.
How to use HDS components in Figma?
To use HDS components in your Figma files, in Figma open up the "Assets" menu on top of the left panel. In this menu, you can type to search HDS components or select a specific component on the left-hand panel. Double click the component or drag it to add it to your file.
If you do not see HDS components in the "Assets" menu, please make sure you have HDS Design kit library added to your file. See the above question "How to use the HDS components in a project?"
How to update HDS libraries?
When HDS design libraries update, and you have used updated style, component, or variable in your project on the currently open page, the Libraries icon in the top toolbar will display a blue badge. Clicking the notification opens a window where you can review the changes that HDS has made to the assets on the current page. To view pending updates for assets across all pages, click "All pages" tab.
While it is recommended to keep your HDS components updated, you can also opt-out of the specific component update if needed. This can be useful if the change is significant and your project does not have time to adapt to the change. It is always a good practice to read through the most recent HDS changelogs in GitHub before updating. You can choose to update components individually or update them all simultaneously by selecting "Update All". Note that if you have multiple design files in your project, you may need to repeat this process to all of them.
Figma resources
Figma has plenty of features that were not covered in this short guide. The resources below help you to get started with more advanced features. You may also contact the HDS team for guidance if needed. See HDS Support page for more information.