Wave motifs
Wave motifs, also known as koros, are graphic elements that are inspired by the City of Helsinki crest. The goal of using a koro shape is to bring visual interest to the identity.
See the Koros component documentation for instructions on using Koros in implementation.
Visual principles
Shapes
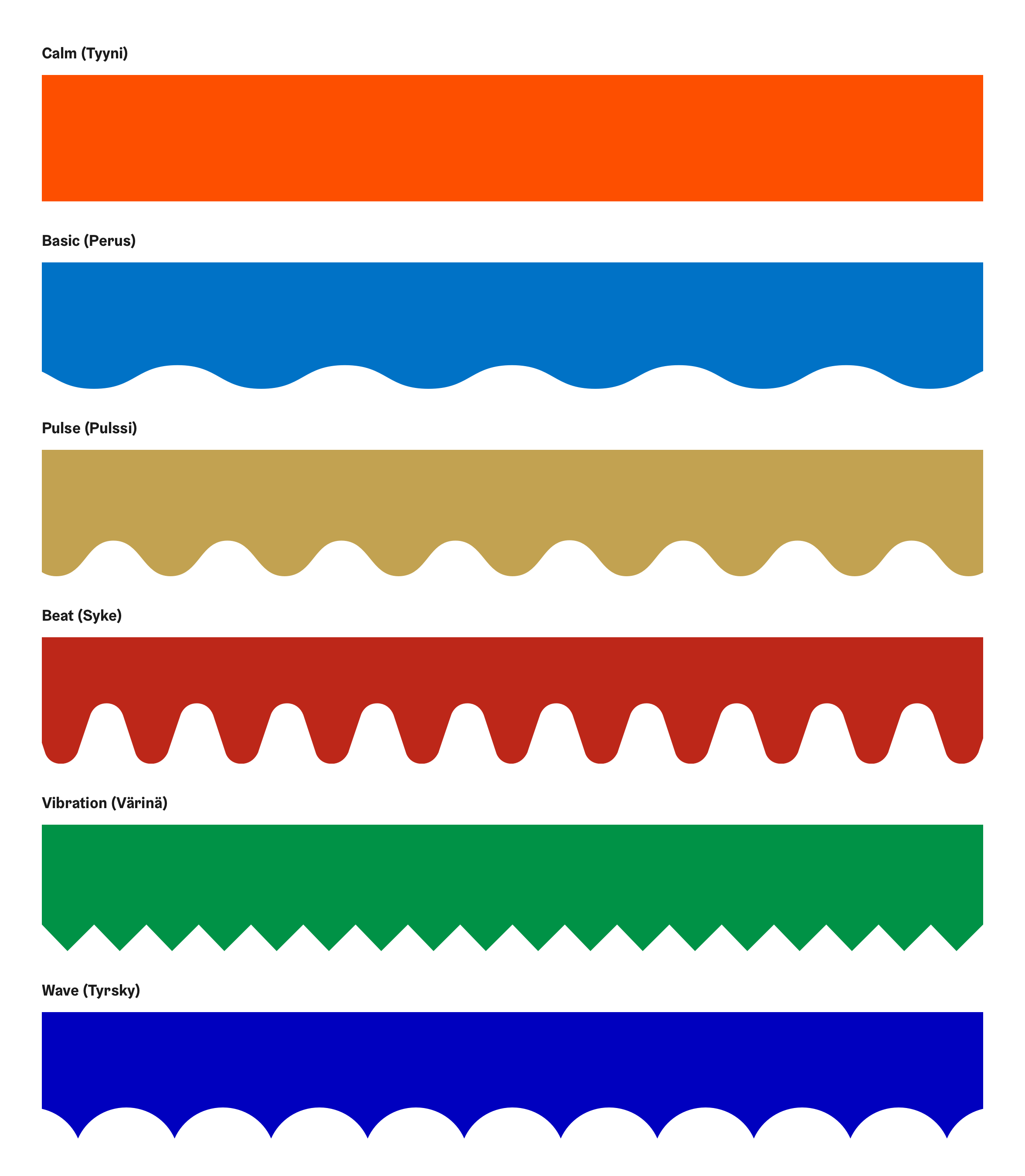
Wave motifs are available in six (6) different shapes:
- Calm (Tyyni)
- Basic (Perus)
- Pulse (Pulssi)
- Beat (Syke)
- Vibration (Värinä)
- Wave (Tyrsky)
Size
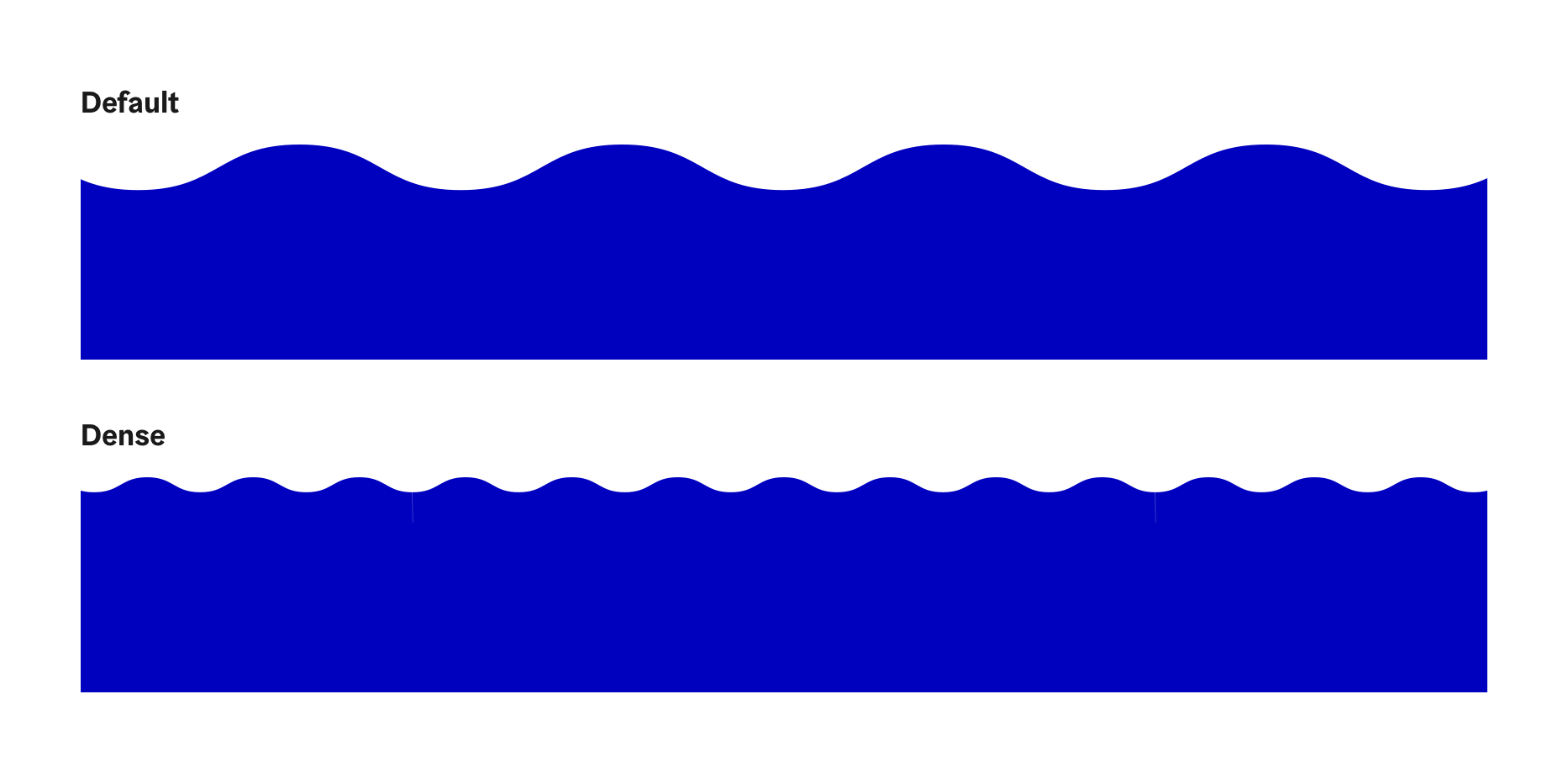
Wave motifs can be used in any size if at least two wave tips are visible per surface. However, it is recommended to use one of two HDS provided sizes; Default or Dense.
Angle
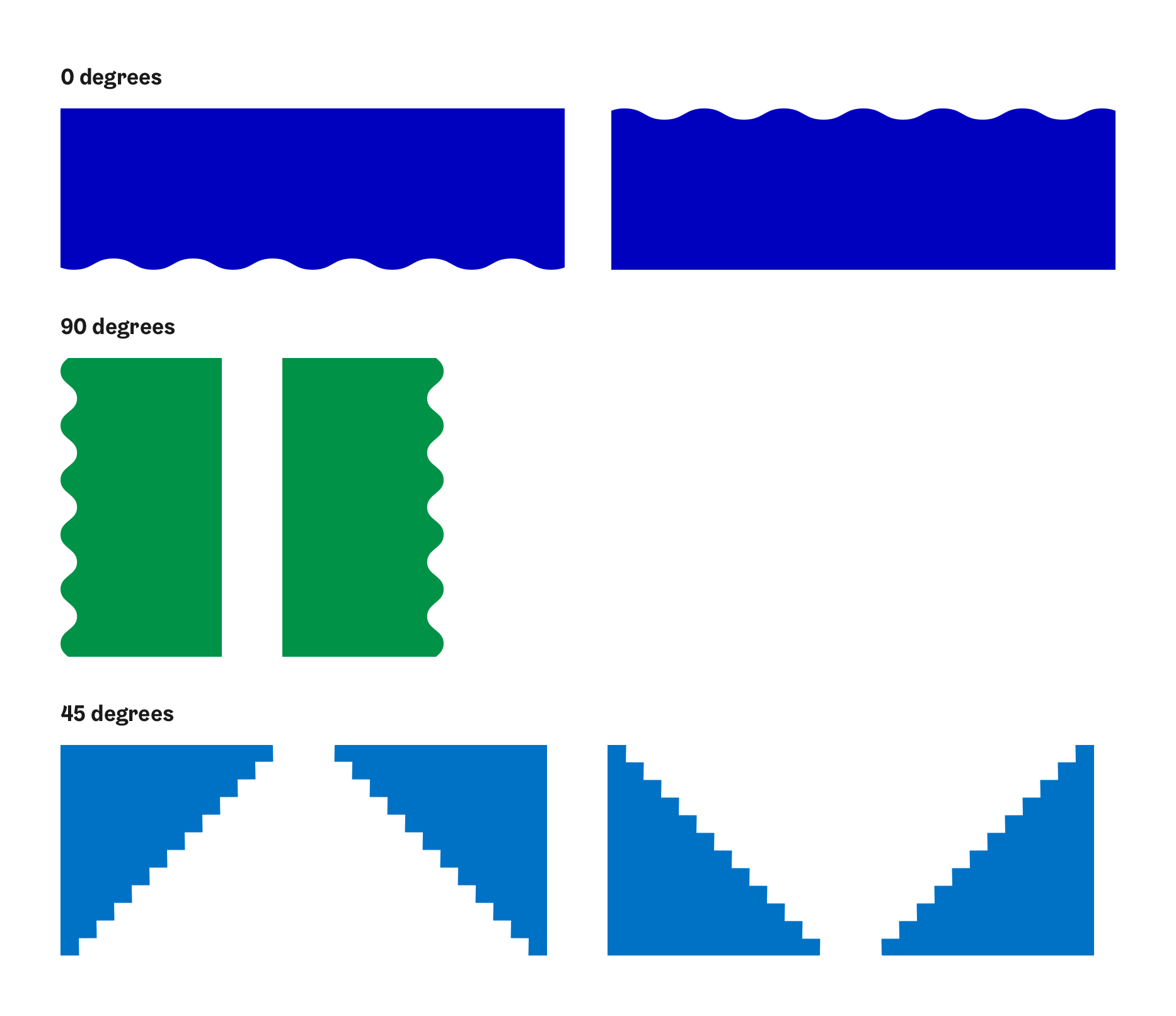
Wave motifs can be used in any 0, 90, and 45 degree angles.
Colour
Wave motif colour selection follows these guidelines:
- Only one color per one wave motif shape (no gradients or multiple colours)
- Any of the City of Helsinki Primary colours can be used as well as Black and White
- Grayscale colours are not recommended
- If you need a gray colour, use the brand colour Hopea (Silver) instead
- Secondary and Accent colours of the palette must not be used
- Grayscale colours are not recommended
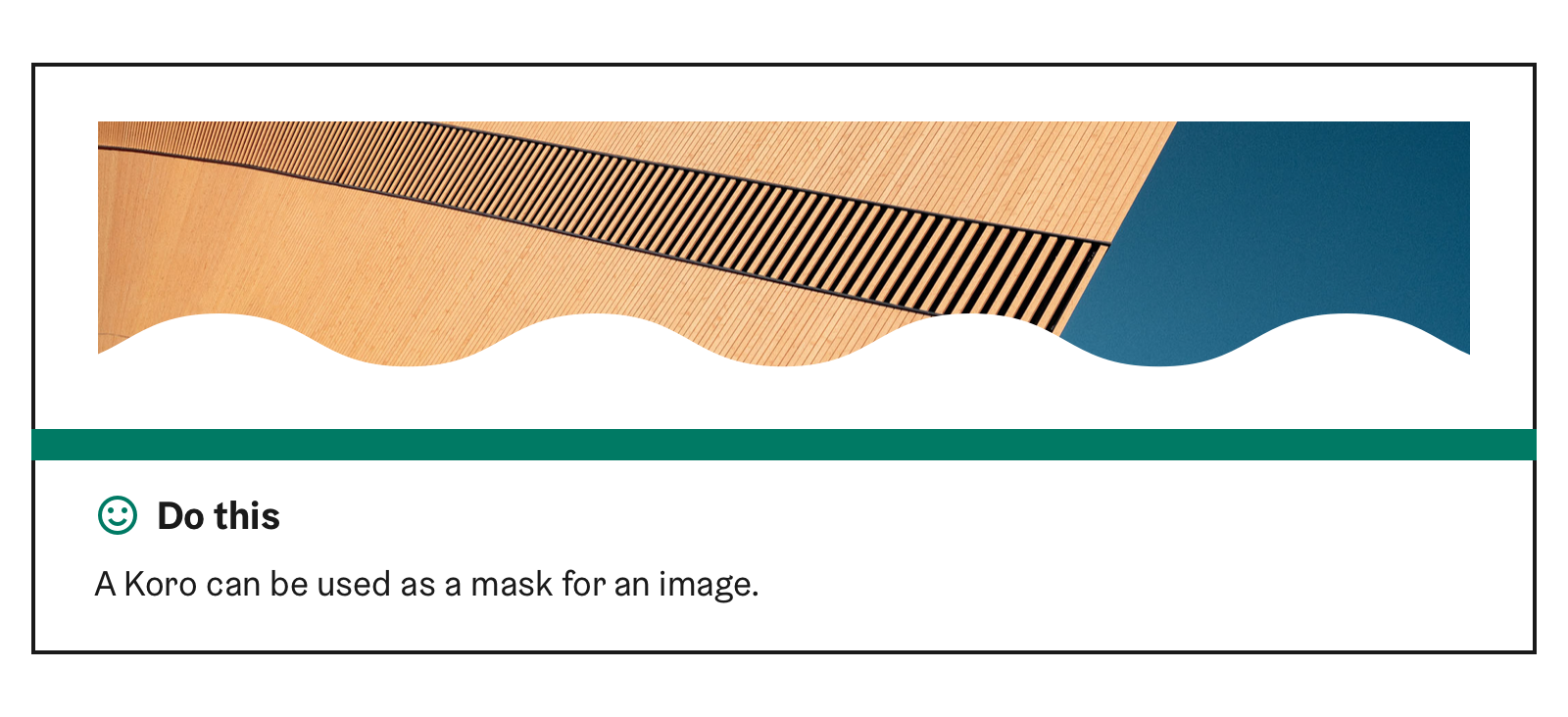
Additionally, a Koro shape can also act as a mask for an image.
Usage
Where to use
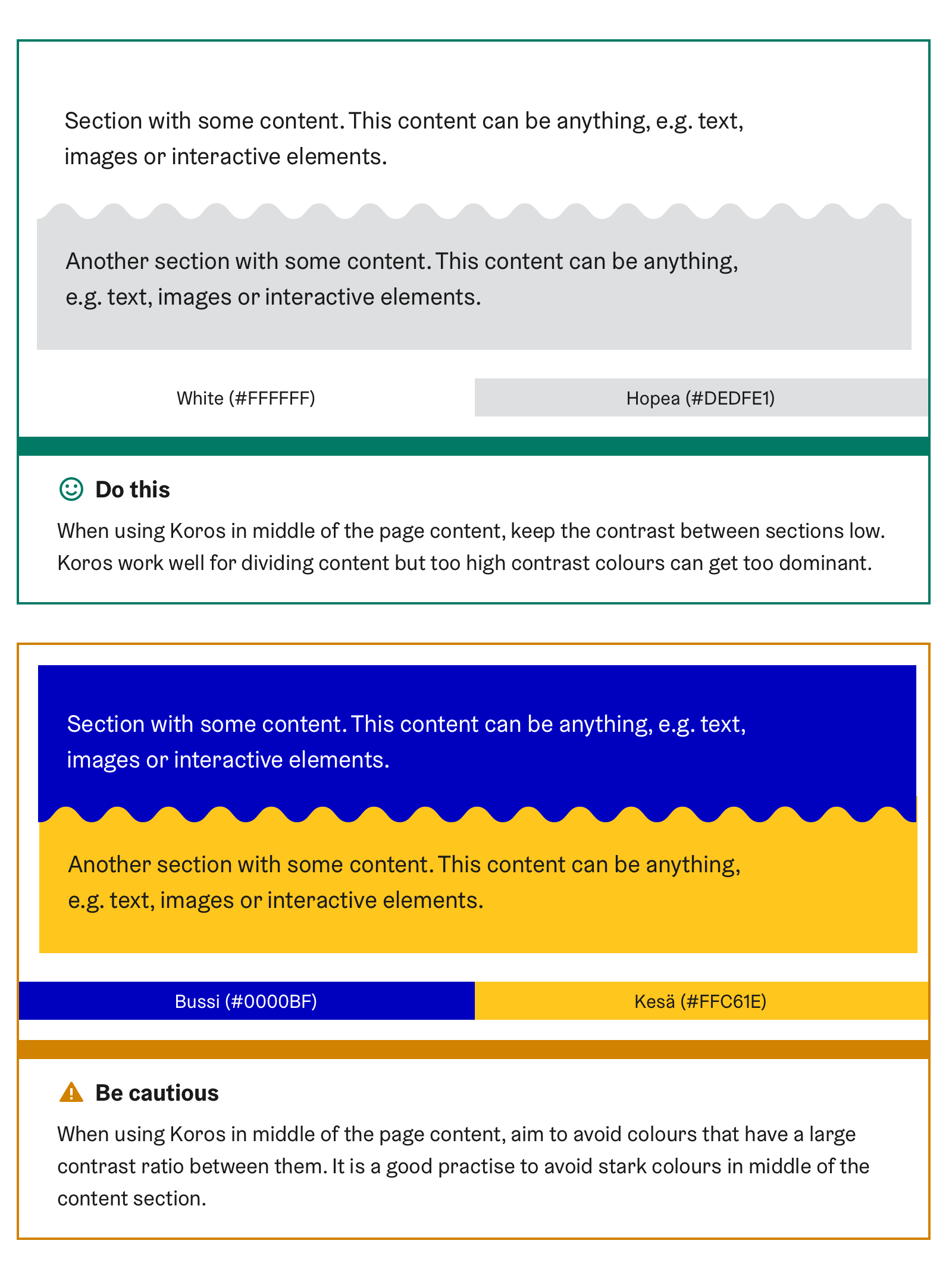
Wave motifs are used to visually divide surfaces from each other.
However, pay attention to the contrast between section backgrounds. Be cautious when using stark colours that have a large contrast ratio between them.
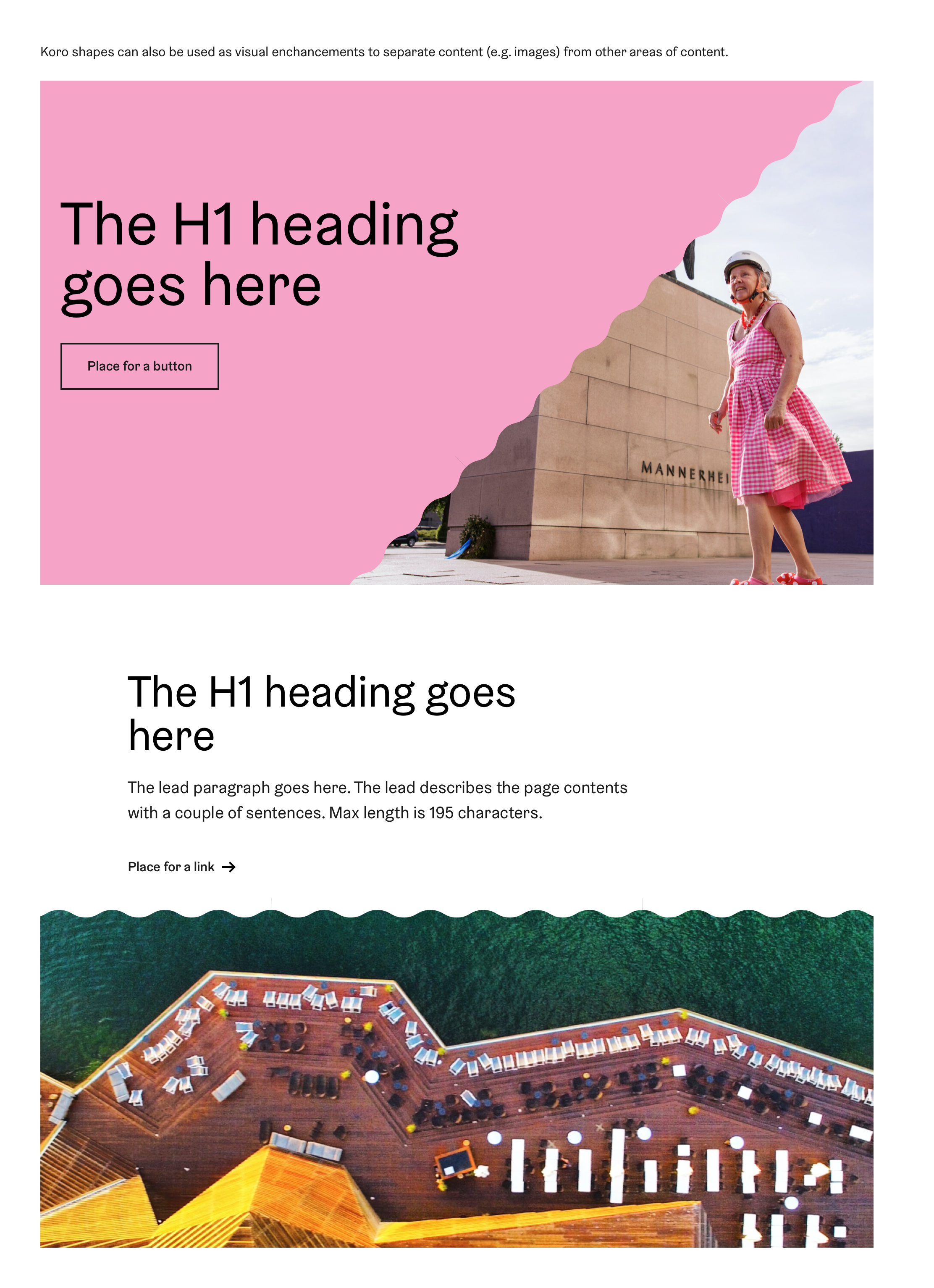
One common use case for Koro shapes is to use them to visually separate elements from each other. For example, to separate a text area from an image.
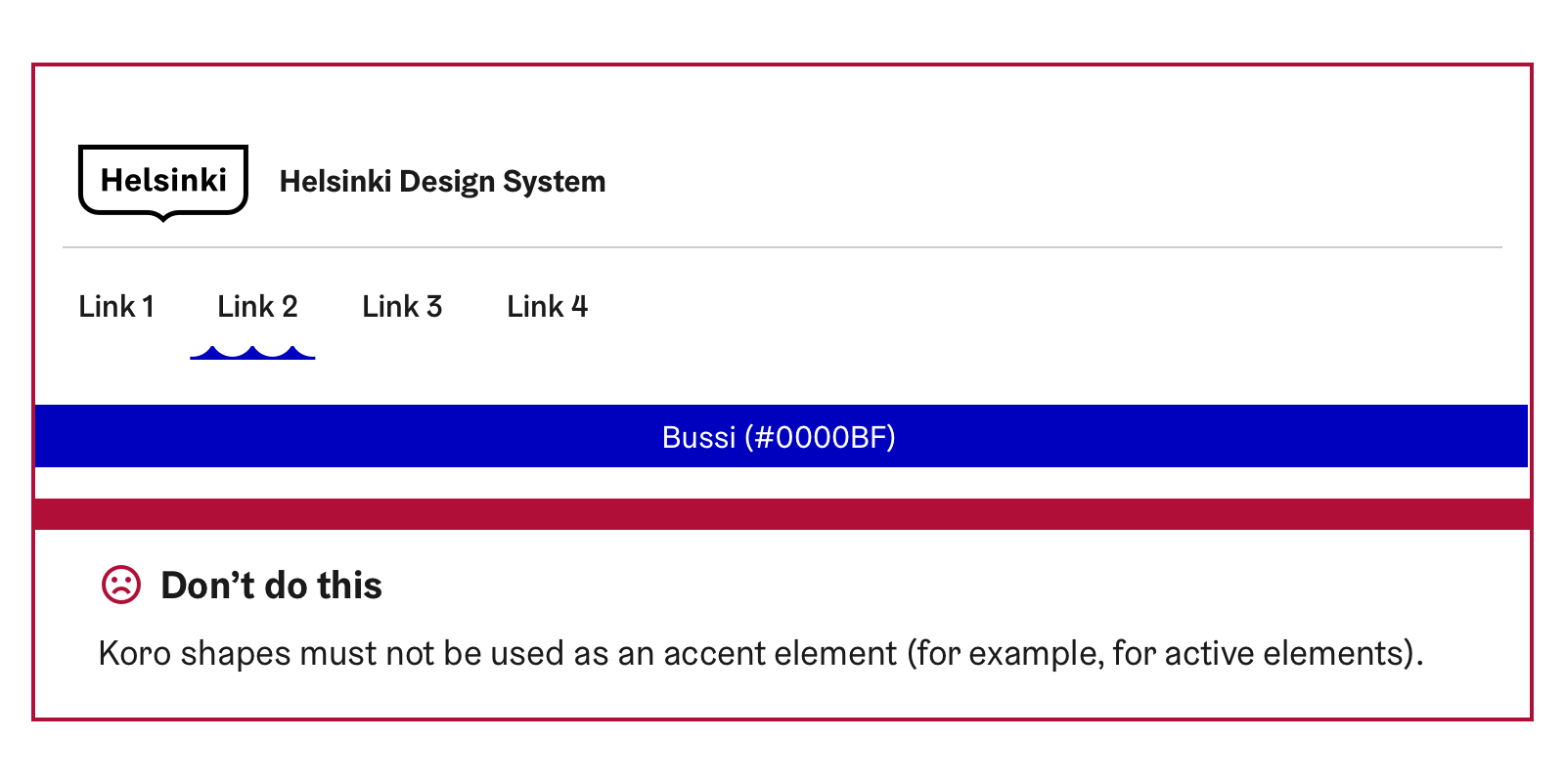
Koro shapes should not be used as an accent element. They are purely meant for visual purposes.
Which size and shape to use
Follow these rules when using wave motifs:
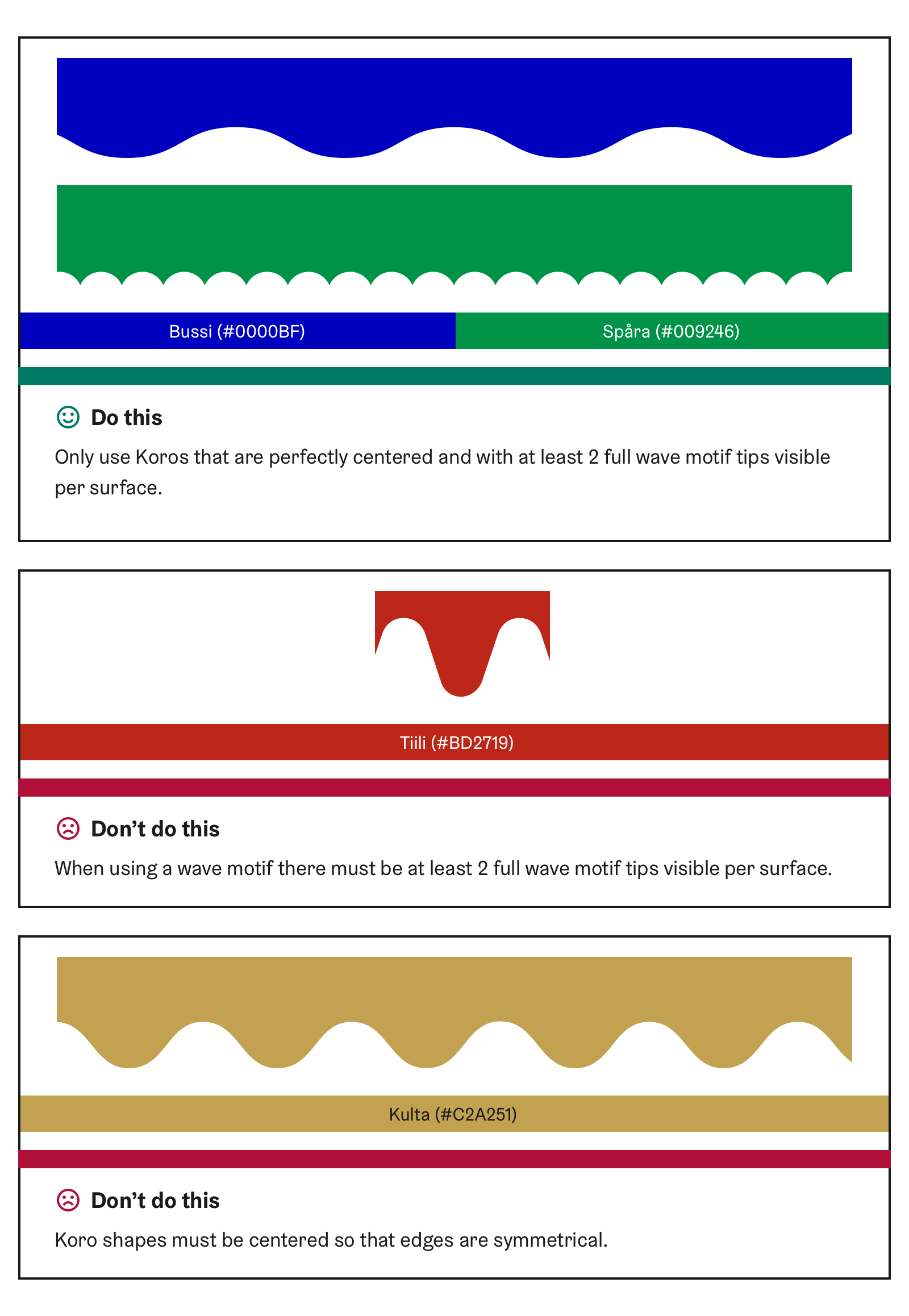
- At least 2 full-wave motif �“tips” visible per surface
- It is recommended to use HDS provided sizes (Default and Dense)
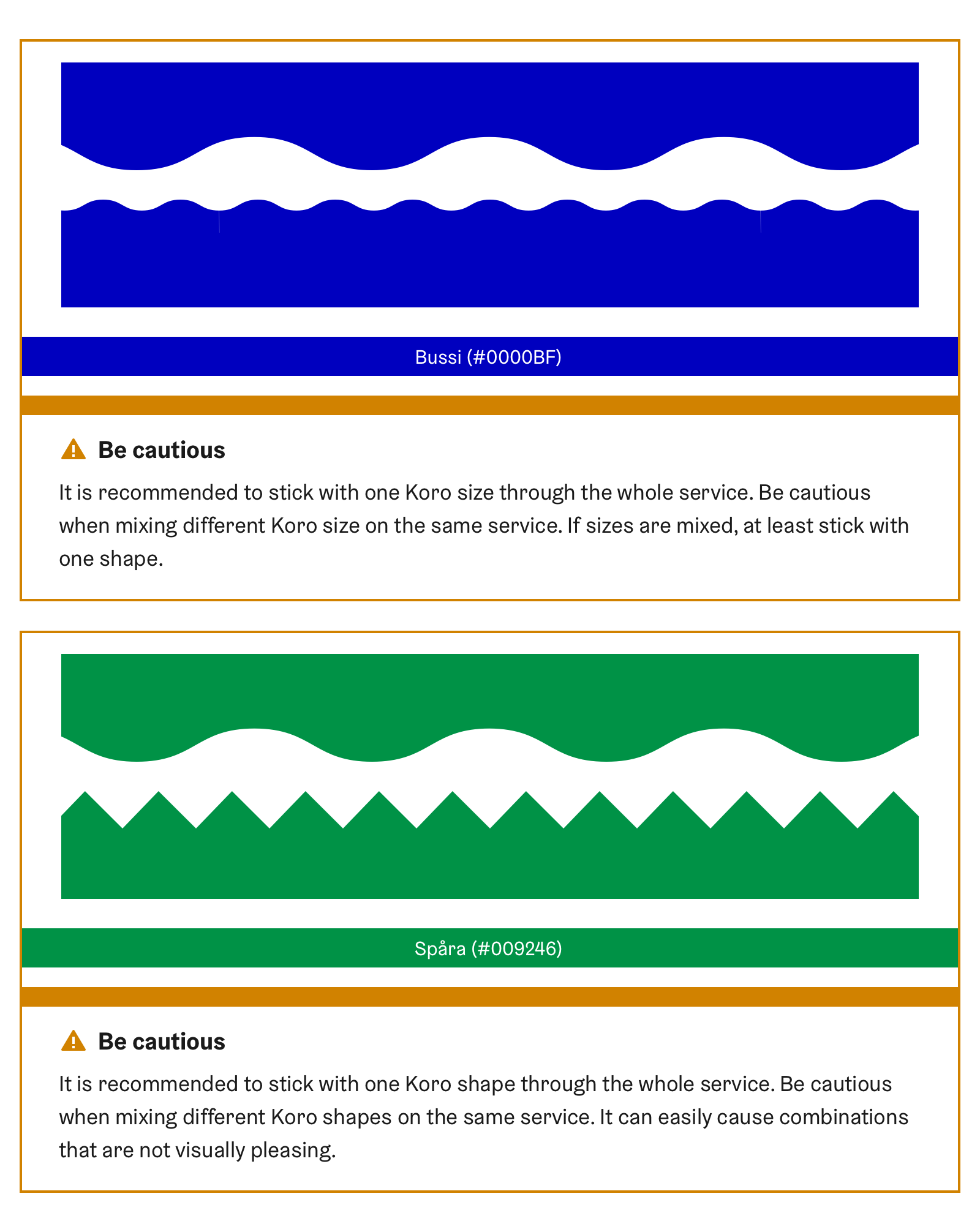
- It is recommended to choose one size and use it throughout the whole service
- Shape can be freely chosen (from the premade 6 shapes) by the service
- It is recommended to choose one shape and use it throughout the whole service
Be cautious when mixing Koro shapes and sizes. It is a good practice using one shape and size across the whole service or page.
HDS components that use Koros
HDS includes a few components that have wave motif support built into them:
Animation
It is allowed to animate wave motifs. While this is not directly supported in the HDS Koro component, you can find downloadable wave motif animation from the Helsinki Brand website - Downloadable Wave motifs section.
Further reading
Please refer to the Helsinki Brand website to learn more about wave motifs and their usage: